Every website on the internet uses HTML language and relies on using an editor to build the website. The HTML editor is a platform to edit and create the website’s content.
A great way to make HTML content is often through a WYSIWYG editor, short for “What You See is What You Get.” These editors work similarly to a word processor, creating the HTML for you and giving you a preview of what to expect.
Additionally, we must remember that the WYSIWYG HTML editors are open-source products for everyone. With open-source HTML editors, the concept goes beyond being a fee-to-use software.
Open-source means users can access the program’s source code and undertake modifications depending on the circumstances. Some open-source WYSIWYG HTML editors also allow modified versions of their programs to be shared or sold as long as they are under the same licenses as their original counterparts.
The following are the best open-source WYSIWYG HTML editors you can use in your web design and development.
Table of Contents
1. Froala
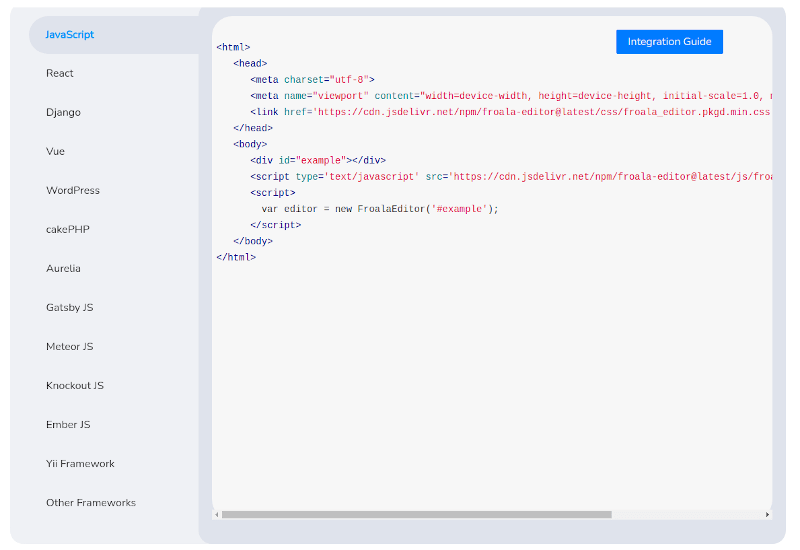
Froala is one of the best open-source WYSIWYG editors, especially for beginners with no background in HTML or web design. For starters, Froala is a lightweight and easy-to-use editor which allows even the technically challenged to understand everything in their website building.
It works on JavaScript and features a pack of rich-text capabilities plus extensions from the Froala API and server SDKs. For example, the rich text editor provides users with a feature-rich experience, making HTML editing fast and easy.

Froala is also a top pick for its real-time collaborative editing tool, which is handy, especially for development teams looking to share insights and opinions during web design.
Key Features:
- Easy-to-use interface
- Lightweight customization
- Auto-save options
- Image Manager
- Theme style support
- HTML Support
2. CoffeeCup HTML Editor
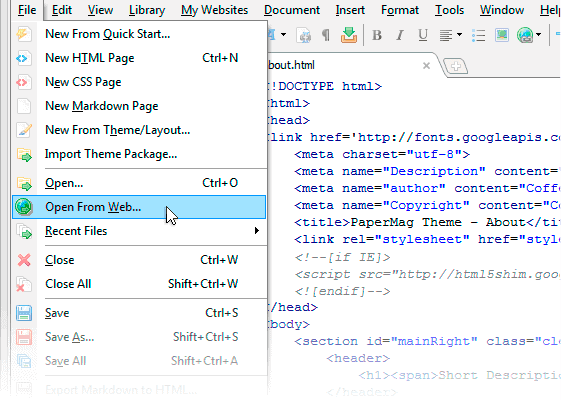
CoffeeCup is another top of line open-source editor which helps in offering a feature-rich editor alongside quick and accessible features. With CoffeeCup, users get a pile of intuitive tools, such as code completion, to suggest tags while editing automatically.
The CoffeeCup program is also unique for its components library, a feature to save elements for later use. This component library acts as a platform to reuse preserved elements, such as a header or footer, in other projects after saving. That way, users get to edit, save and reuse elements across different pages on one site.

Key Features:
- Advanced preview options, such as split screens.
- In-built HTML Validate tool.
- Free and responsive templates with an additional downloader.
- A Components Library to save elements.
- FTP uploader for content transfer and publishing.
3. CKEditor
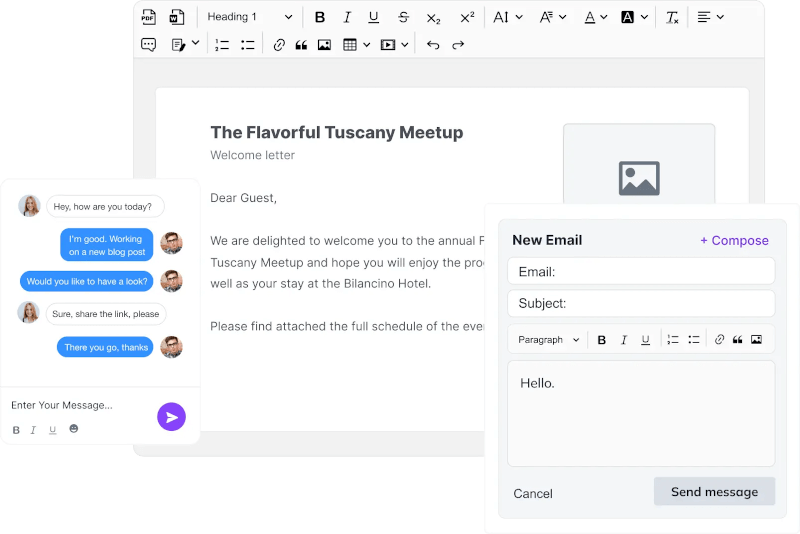
CKEditor is a modern-day HTML Editor which combines a browser-based editor with MVC architecture. The ultra-modern rich text editor starts as a reputable option due to its wide range of features and compatibility with legacy software.
First, the CKEditor offers excellent web development with a fast-loading time frame for your HTML editing. Such a feature saves users time with the capability to fast-change projects without manual editing and saving them to the server.
The CKEditor is also famous for enterprises working with custom Content Management Systems. A good reason for this is CKEditor’s ability to provide technical support on editing options depending on the CMS in question.

The program also offers custom deployment options for enterprises and publications looking to integrate the editor with their CMS systems.
Key Features:
- Customizable options, including language, color, toolbar, etc.
- Extensive plugins, including media, embed plugins for videos, code snippets, and tweets.
- Webpack support
- Autosave
- Drag and drop option alongside copy-pasting support.
- Auto formatting with HTML/Markdown support option.
4. Editor.js
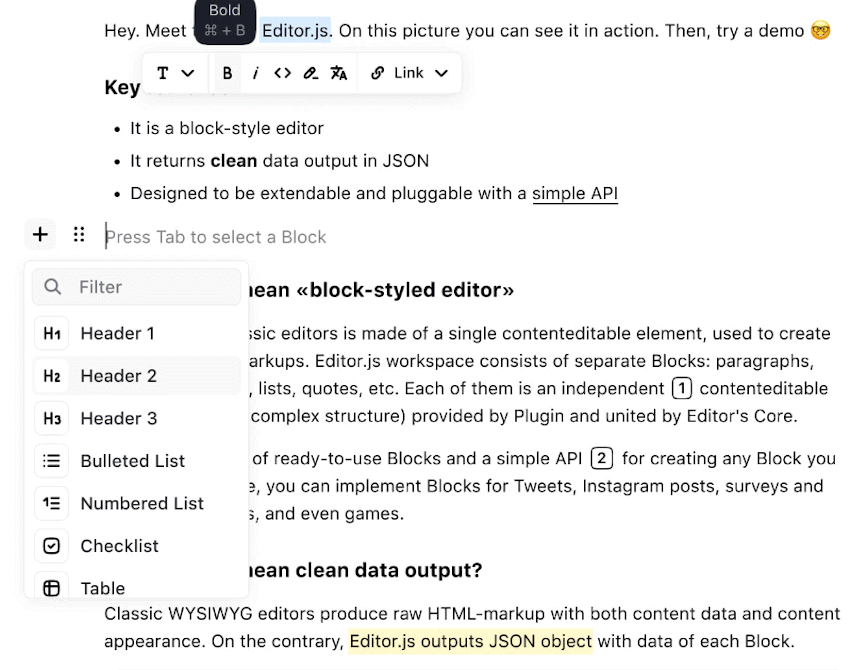
Editor.Js is another Javascript-based HTML editor allowing you to edit and generate clean JSON data output. This inline editor is the go-to option for web developers looking to leverage software that edits contents as blocks.
In particular, the open-source editor allows users to highlight and edit content blocks by either deleting, reordering, or moving around. The editing is evident in HTML editors such as WordPress’s Gutenberg editor, so those familiar with it get a headstart.

The Editor.js editing model also focuses on being pluggable and extensible due to its Application Programming Interface (API). You can experiment with your data by rendering the HTML for web clients, including mobile apps, Facebook’s Instant Articles, or Google’s AMP.
Even better is Editor.js capability allowing you to render HTML and generate audio for your web’s screen readers.
Key Features:
- An extensible and pluggable design for easy API integration.
- Plugin blocks with customizable options.
- Ready-to-use data output as JSON Data.
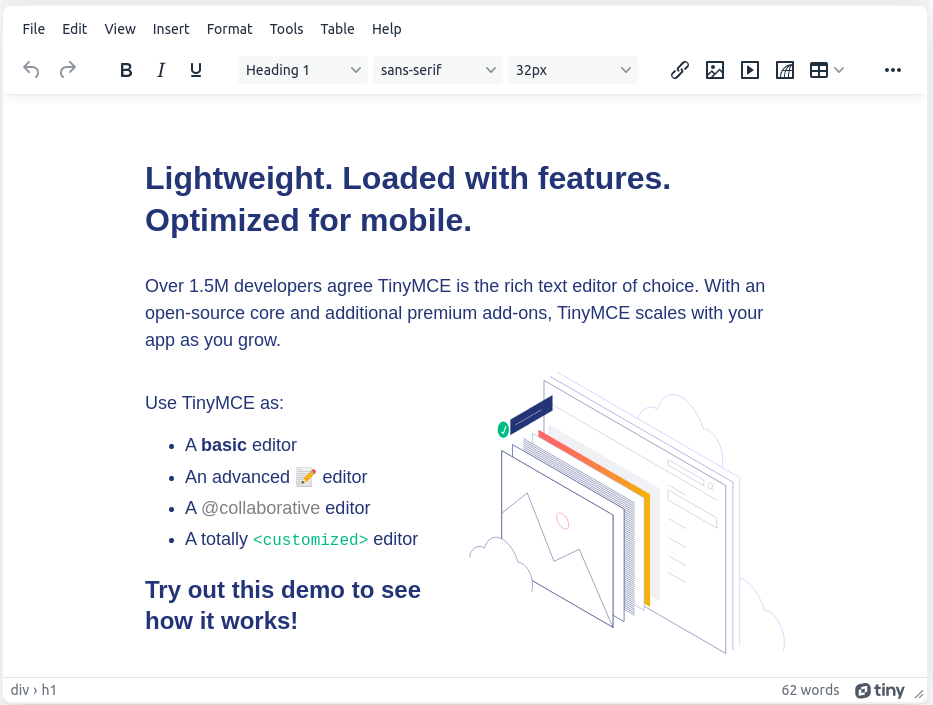
5. TinyMCE
Among the reasons for TinyMCE popularity are its features that come in handy for thousands of web-based projects. For instance, TinyMCE supports multiple platform options, meaning you can create and edit projects for either desktop or mobile screens. That is possible due to the editor’s iFrame support, template generation, and sophisticated table design tools for content creation.
You can rely on the table design toolset to fully customize your tables, establish font families, change the font size, or even replace undesirable fonts.
Likewise, TinyMCE is reliable since you can deploy the data in different environments, including cloud-based, hybrid, or self-hosted platforms. Each setup can incorporate varying frameworks, including React, Vue, or Angular.

To extend this tool, there are over 50 customizable plugins with over 100 configuration options.
Key Features
- Editing comes in three modes: Classic, Inline, or Distraction-free option.
- Cloud option with security features.
- Custom extension options, including over 50 plugins.
- Built-in spellchecker.
- Template manager.
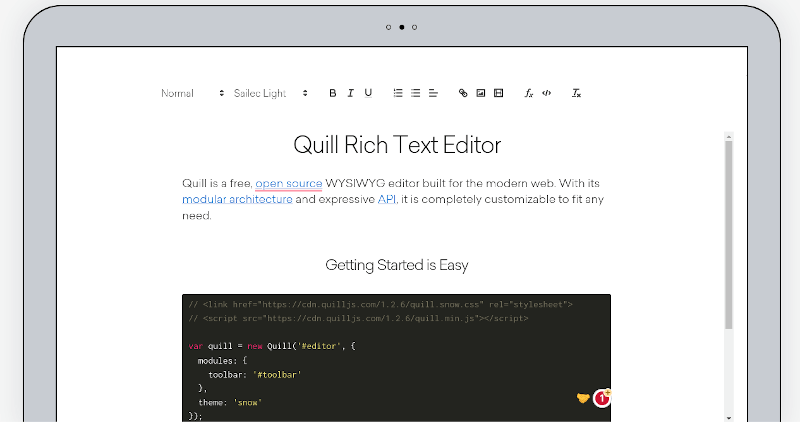
6. Quill
If you are looking for another clutter-free editor, Quill is a free HTML editor tool that focuses on customization and extension for all users to enjoy.
Critical among the top considerations with Quilljs is the editor’s modular architecture alongside the customizable API. Both these options are core to Quill’s custom nature since they allow customizing the modules while offering the free addition of custom extensions.

Quill also considers the visual aspect of the editor with two interchangeable themes for those wanting to experiment with the look. It also allows the use of custom content alongside content formatting to include items such as 3D models, expressive checklists, or embedded slide decks.
Key Features:
- Full customization through extensive modules and expressive API.
- JSON data output offers better integration.
- Theme options for visual look customization.
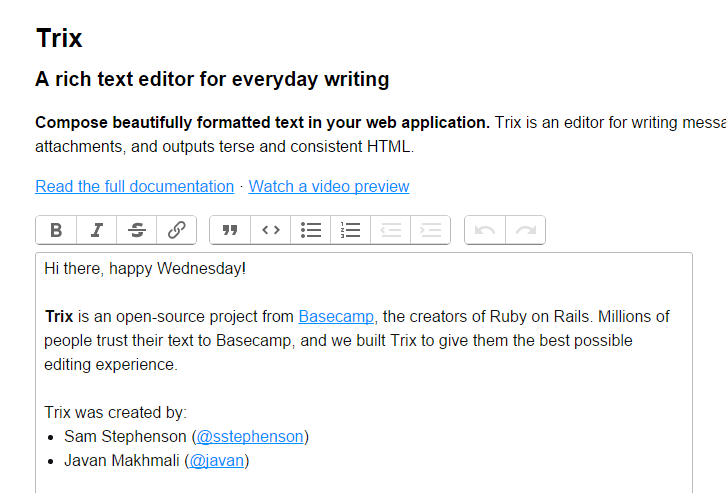
7. Trix
Trix is a free-to-use WYSIWYG editor for HTML content from Basecamp, the Ruby on Rails creator. The open-source tool comes with basic functionalities, allowing users to work on different projects.
According to Trix, the project is made for the modern web features to work on your web’s CSS, Javascript files, and tags from your main HTML project.

Key Features
- Open-source integration with any asset packaging system.
- Sophisticated document model.
- Support for embedded attachments.
- Supports consistent HTML output.
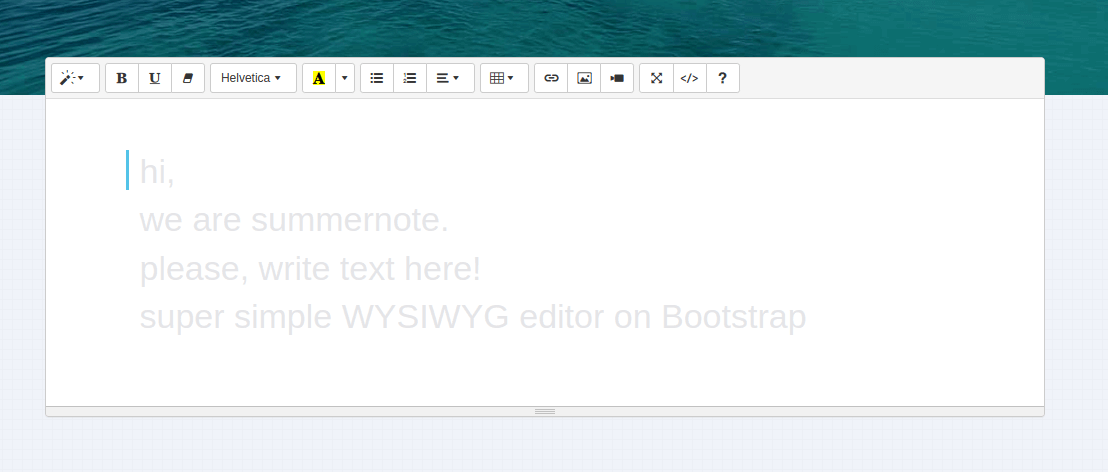
8. Summernote
Summernote is an open-source WYSIWYG HTML editor that offers advanced customization and compatibility with another platform.
Under its hood, Summernote offers easy integration with plenty of Javascript apps, seamless integration with the Bootstrap CSS library, plus compatibility with popular browser options.

Key Features:
- Simple user-interface
- Copy/Paste images option.
- A variety of plugins and connectors are available.
- Interactive and open-source editing.
- Seamless integration with different servers.
9. Open WYSIWYG
The Open WYSIWYG replicates the Microsoft Word WYSIWYG editor. Both editors are text-to-area replacement-rich tools that work well with web browsers.
The HTML editor is also a JavaScript-based program with extensive features, including a visual table editing toolset, color options, interface customization, and HTML editing modes.

Key Features:
- Drag and drop support.
- Autosave option.
- HTML5/Markdown support and autoformatting.
- Interactive and responsive imaging.
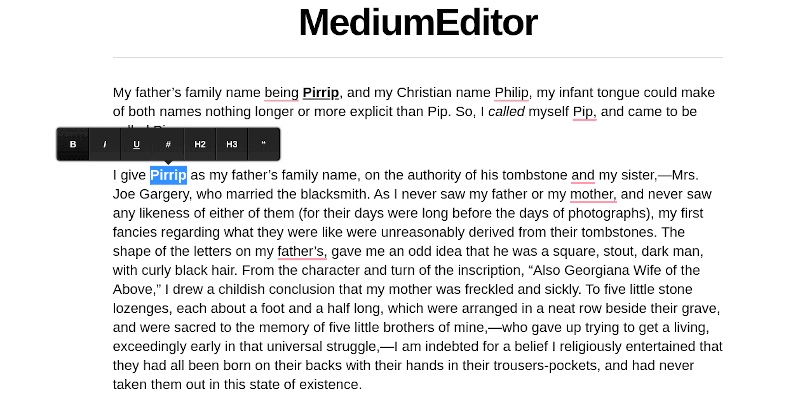
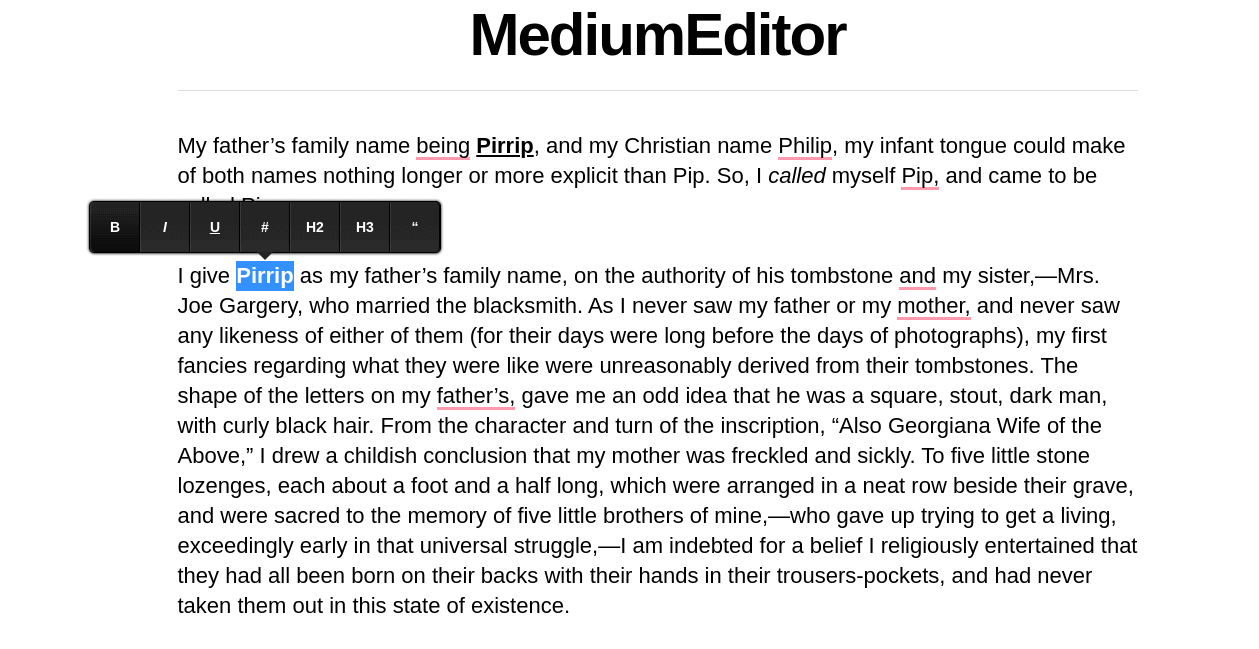
10. Medium Editor
The Medium Editor is an inline editor providing users with direct live editing of HTML content, which is a clone of the medium.com inline editor toolbar that uses content editable API to implement a rich text solution.

Key Features
- Interactive in-app experience emulating Medium.
- Media embed and Image upload options.
- Customizable toolbar with key functions.
- HTML and CSS customizable style editing.

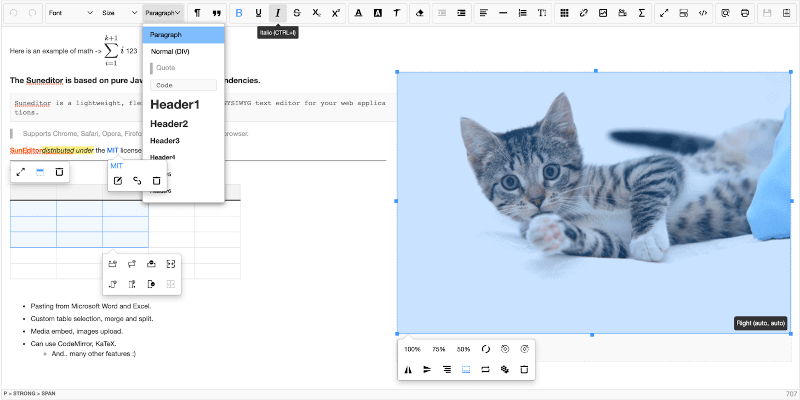
11. SunEditor
Another pure JavaScript-based editor to consider is SunEditor, which offers plenty of in-built options for editing such as an image editor, a rich documentation, and easy integration through different projects.
With SunEditor, you can also count on working with dependencies such as media embedding, CodeMirror integration, image upload, table editing, and creation.

Key Features:
- Fully customizable WYSIWYG editor.
- Lightweight and simple user interface.
- Media embedding option with an image upload option.
- Customizable editing and pasting.
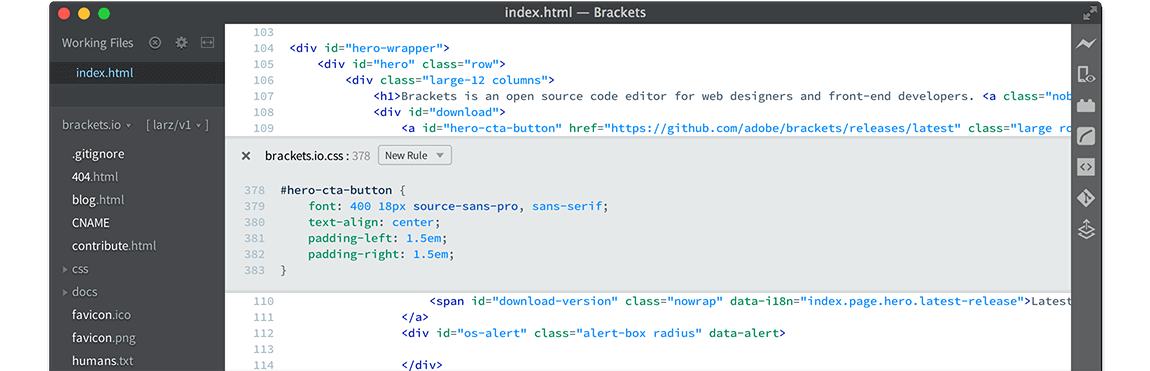
12. Brackets
The modern and lightweight Brackets is an open-source HTML Editor with a simple outlook and a wide range of customizable extensions plus plugins. Among its most popular features includes the live preview option, which lets you review HTML or CSS code changes while editing.
The “Working Files” list is also unique since it enables editors to move quickly between different projects on the list.

Key Features:
- Cross-platform availability, i.e., Windows, Mac, and most Linux distributions.
- Quick edit functionality.
- Live Preview option when coding.
- Multiple file format support.
- In-built extension manager.
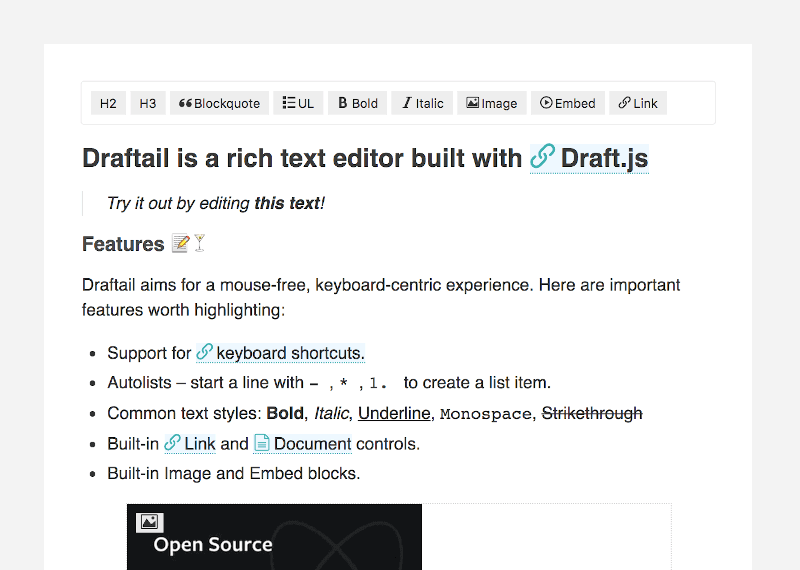
13. Draft.js
Anyone with React projects can rest easy, thanks to the rich Text editor, Draft.js, which is highly extensible, with a customizable content library for your HTML projects.
Additionally, Draft.js provides you with media embedding and a persistent memory state thanks to immutable.js.

Key Features
- Extensible and customizable features, including rich text composition.
- Rich Text Editor for the React framework.
- Immutable editing.
14. Aloha Editor
Aloha Editor is an optimum choice for web projects rich in media content as an open-source HTML tool, it supports extensive media embedding, including animation, graphics, audio, and videos.

Key Features:
- Small and fast WYSIWYG editor.
- Auto load and save option.
- Support for HTML5 content editing.
- Supports various browser versions and types.
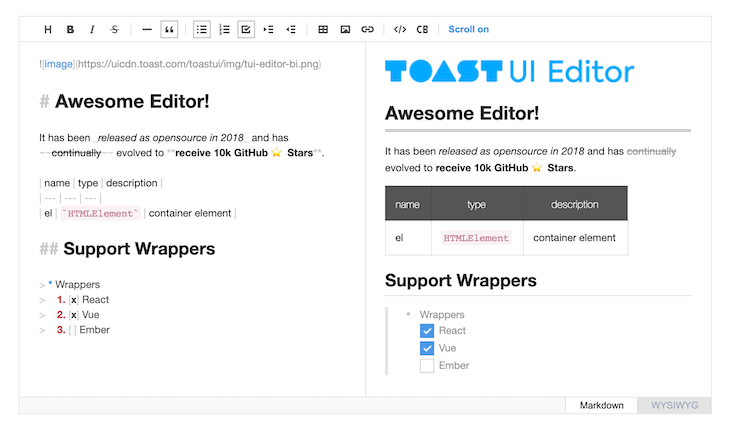
15. Toast UI
ToastUI is an open-source library with HTML text editing features, which includes a toolset panel, table manager, template options, in-built code editing, and Markdown support.
The Toast UI editor is famous for its live previewing, checklist creator, embedded image editor, and syntax highlighting option.

Key Features:
- Markdown and WYSIWYG mode.
- Syntax highlighting.
- Scroll-Sync option during editing.
- Live Preview.
- Chart Features.
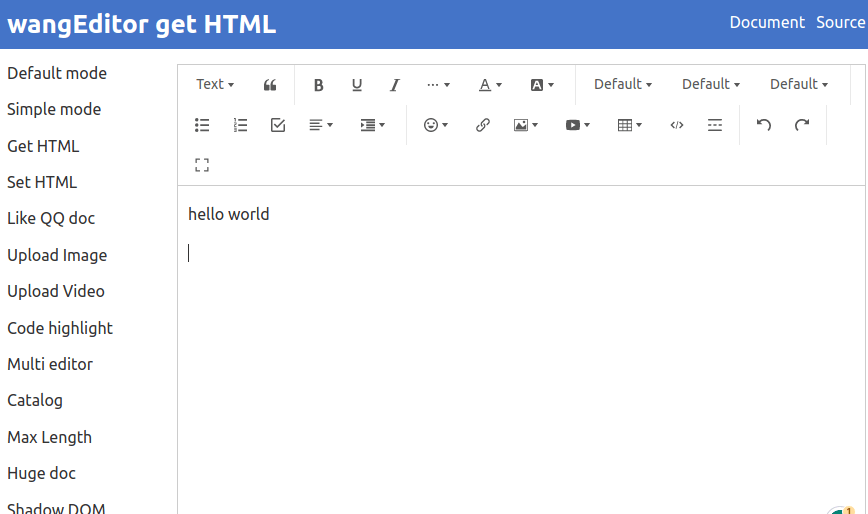
16. WangEditor
The WangEditor is a free rich text editor supporting pure JavaScript, React, and Vue web projects. It further supports easy integration, configuration, and seamless linkup with popular browsers.
The WangEditor is also helpful since it supports media embedding, including Youtube and image attachments, alongside the advanced table editing options.

Key Features:
- Open-source web-rich text editor.
- Easy configuration for essential functions.
- Supports JS Vue React with components.
- Compatible with most PC browsers.
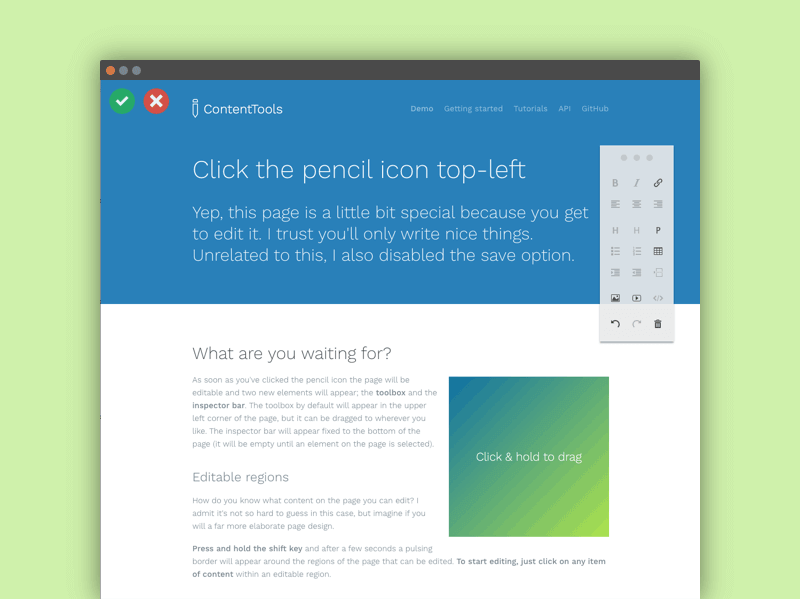
17. ContentTools
ContentTools is a JavaScript and CoffeeScript-based HTML5 editor under the MIT License. The easy-to-use editor packs an impressive embedding library, multilingual support, and deployment of custom tools for developers.

Key Features:
- Simple user interface with two options/elements.
- Drag and drop editing.
- Image and video editing, e.g., resizing, adjusting, cropping, or rotating.
- Flexible HTML coding.
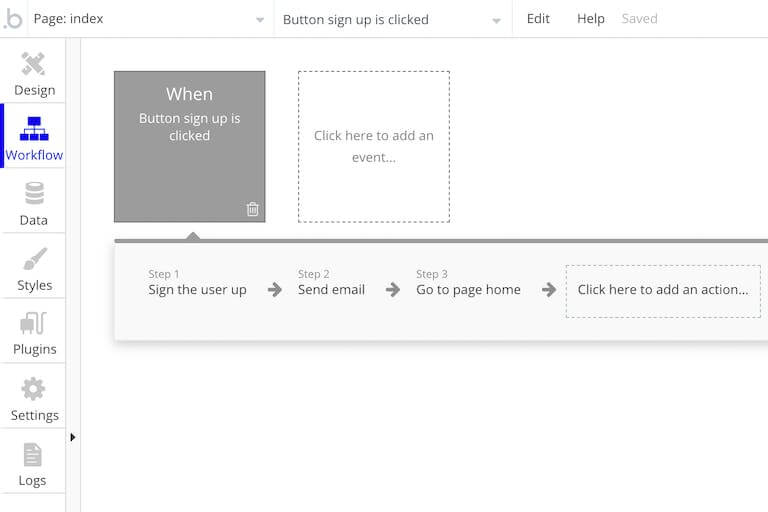
18. Bubble
Bubble is a no-code editor that offers complete design freedom for the building of web applications without any HTML or CSS coding knowledge. The point-and-click free editor provides a user-friendly interface with a logical workflow into the editing programs for less tech-savvy users.
Bubble’s other top features include a comprehensive library, extension options, and hosting plus deployment.

Key Features:
- Open-source WYSIWYG page and style designer.
- Visual workflow feature.
- Server integration with AWS Cloud database linking.
- Automatic capacity scaling functionality.
19. ProseMirror
For clutter-free rich text, ProseMirror is another sure pick for your web editing, as it supports multiple platform editing, including HTML, Markdown, and XML. ProseMirror also features a customizable modular framework, an in-built editor, a history manager, and a customized user menu.

Key Features:
- Javascript-based framework with collaborative and real-time editing.
- Comes with a modular architecture.
- Supports extensible document schemas with customizable structure.
- Plugin system for extended functionality.
Conclusion
That was a roundup of some of the best open-source WYSIWYG HTML editors. While we have yet to cover every single one, we have highlighted some popular and widely used ones.
Your feedback on this guide will be highly appreciated.








I tried RocketCake and couldn’t open an existing HTML file I wrote.
I have been creating in Word, saving as Filtered, then hand-editing in Notepad, and reloading the page in Firefox.
What I really need is something that combines these three steps…
There are too many choices!
Coffeecup does not display unicode characters correctly.
Most of these WYSIWYG HTML Editors aren’t open-source.